WordPress Update 6.7: Wat Kun Je Verwachten van de Nieuwe Features?

De nieuwste WordPress update, versie 6.7, brengt een frisse wind met verbeteringen die je werk nog gemakkelijker maken. Deze update introduceert functies die gericht zijn op gebruiksvriendelijkheid, snelheid en creativiteit. In deze blogpost duiken we in de belangrijkste nieuwe features van WordPress 6.7 en ontdekken we hoe je er het meeste uit kunt halen.
- Nieuwe Blokopties in de Editor: Creatiever en Flexibeler Ontwerpen
- Van Automatische Conversie van HEIC-afbeeldingen naar JPEG
- Ontwikkelaarsnotities voor Zoom Out.
Nieuwe Blokopties in de Editor: Creatiever en Flexibeler Ontwerpen
Met de nieuwe WordPress 6.7 update krijgen gebruikers meer controle over hun ontwerpmogelijkheden dankzij verbeterde blokopties. Een van de belangrijkste toevoegingen zijn de “blokbindingen,” waarmee je specifieke blokken kunt verbinden aan bepaalde gegevensvelden (ook wel “postmeta” genoemd). Voor nu kunnen de kop-, alinea-, afbeelding- en knopblokken deze nieuwe functionaliteit gebruiken, wat de deur opent voor nieuwe en flexibele ontwerpen zonder dat je technische kennis nodig hebt.
Blokbindingen: Wat is het en Waarom Is het Belangrijk?
Blokbindingen zijn een innovatieve functie waarmee je inhoud en data in specifieke blokken kunt binden. Stel dat je een website hebt met een blogsectie: met blokbindingen kun je eenvoudig belangrijke gegevens zoals titels en korte samenvattingen automatisch aan specifieke blokken verbinden. Dit betekent dat de inhoud direct in de juiste blokken wordt weergegeven, zonder handmatige bewerkingen. Blokbindingen zijn vooral handig voor websites die werken met dynamische inhoud en gepersonaliseerde lay-outs, zoals nieuwsplatforms en blogs.
De Nieuwe Gebruikersinterface voor Blokbindingen: Intuïtief en Eenvoudig
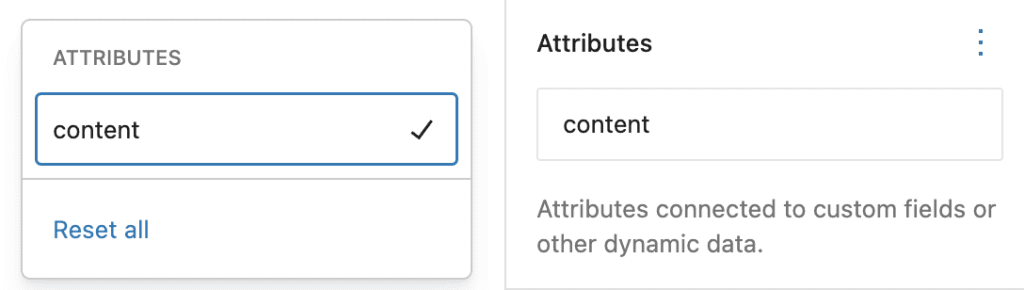
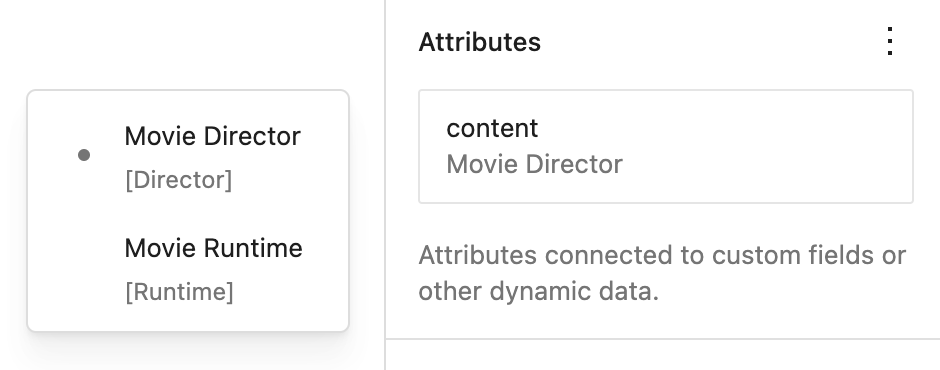
In WordPress 6.7 introduceert de update een verbeterde gebruikersinterface voor blokbindingen, die gebruikersvriendelijk en overzichtelijk is. Voor elk compatibel blok, zoals de kop- en alinea-blokken, verschijnt nu een nieuw paneel in de instellingen genaamd “Attributen.” Hierin kun je eenvoudig bekijken en beheren welke gegevens aan het blok zijn gebonden. Deze interface is een belangrijke stap naar een openbare editor-API, wat betekent dat ontwikkelaars in de toekomst nog flexibeler kunnen werken met aangepaste velden.
Het paneel toont niet alleen de gegevens die al gebonden zijn, maar maakt het ook mogelijk om deze aan te passen. Hierdoor kun je zonder code snel aanpassingen doen in je blokbindingen, wat tijd en moeite bespaart. Hoewel er nog enkele beperkingen zijn, zoals het ontbreken van opties voor aangepaste gegevensbronnen, biedt deze interface een veelbelovende eerste stap in het gebruik van blokbindingen in WordPress.


Blokbindingen in Actie: Handig voor Aangepaste Sjablonen
Een groot voordeel van blokbindingen is dat ze zeer nuttig zijn voor het maken van sjablonen voor aangepaste posttypes. Bijvoorbeeld, stel dat je werkt met een posttype voor films. Met blokbindingen kun je specifieke velden, zoals de regisseur en de duur van de film, direct aan specifieke blokken koppelen in je sjabloon. Dit maakt het creëren van sjablonen veel eenvoudiger en flexibeler. Elke keer als je een nieuw bericht voor een film toevoegt, wordt de juiste data automatisch gekoppeld aan de juiste blokken. Hierdoor behoud je een consistente opmaak en voorkom je dubbel werk.
De Toekomst van Blokbindingen: Wat Kunnen We Verwachten?
Hoewel de huidige versie van blokbindingen al veel biedt, werkt WordPress aan een uitgebreide API die nog meer mogelijkheden belooft. Momenteel kun je bijvoorbeeld geen bindingen maken met aangepaste bronnen via de gebruikersinterface, maar WordPress heeft plannen om dit in de toekomst mogelijk te maken. De update van de API is al gestart, zodat ontwikkelaars feedback kunnen geven en WordPress blokbindingen nog verder kan verfijnen.
Kortom, de blokopties en bindingen in WordPress 6.7 zijn een vooruitstrevende toevoeging die meer creatieve vrijheid geeft zonder dat er geavanceerde code nodig is. Verwacht in de toekomst een groeiend aantal functies en verbeteringen die werken met WordPress eenvoudiger en veelzijdiger maken.
Meer te weten komen over deze update? Lees het artikel op wordpress.org
Van Automatische Conversie van HEIC-afbeeldingen naar JPEG
Met de komst van WordPress 6.7 wordt het een stuk gemakkelijker om HEIC-afbeeldingen “een formaat dat standaard is voor Apple-apparaten” te gebruiken op je WordPress-website. Tot nu toe konden HEIC-afbeeldingen problemen opleveren, vooral door beperkte browserondersteuning. Maar met deze nieuwe update worden HEIC-afbeeldingen die je uploadt, automatisch naar het meer compatibele JPEG-formaat geconverteerd, mits je server dit ondersteunt. In dit artikel ontdek je wat deze functie betekent, hoe het werkt en wat de voordelen zijn voor jouw WordPress-ervaring.
Waarom WordPress 6.7 HEIC-afbeeldingen automatisch converteert
HEIC (High Efficiency Image Coding) is een beeldformaat dat voornamelijk door Apple-apparaten wordt gebruikt. Dit formaat is ontworpen om afbeeldingen van hoge kwaliteit te leveren met minder opslagruimte. Hoewel HEIC voordelen heeft qua opslag en kwaliteit, is de browserondersteuning op het web beperkt, waardoor bezoekers problemen kunnen ondervinden bij het bekijken van HEIC-afbeeldingen. Door deze automatische conversie naar JPEG zorgt WordPress 6.7 ervoor dat afbeeldingen voor iedereen zichtbaar zijn, ongeacht welke browser ze gebruiken. Dit maakt je website toegankelijker en voorkomt dat bezoekers technische problemen ervaren.
Hoe werkt de automatische HEIC-naar-JPEG conversie in WordPress?
Zodra je een HEIC-afbeelding uploadt, checkt WordPress of je server een geschikte versie van de “afbeeldingsverwerkingssoftware Imagick” heeft geïnstalleerd, die HEIC-bestanden ondersteunt. Is dat het geval, dan wordt de HEIC-afbeelding automatisch omgezet naar een JPEG-bestand op de server. Dit JPEG-bestand wordt vervolgens opgeslagen en weergegeven in je WordPress-mediabibliotheek. Dit proces verloopt volledig automatisch, zodat je zonder extra stappen direct je HEIC-afbeeldingen kunt gebruiken op je website.
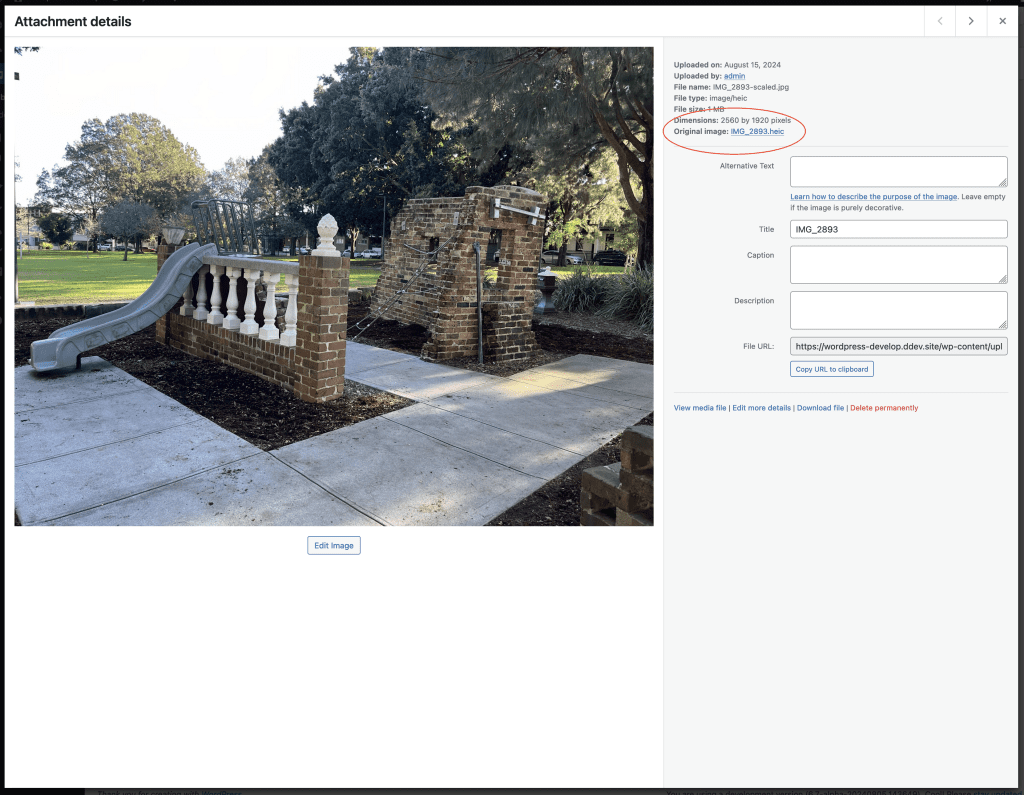
Let op: De oorspronkelijke HEIC-afbeelding blijft wel bewaard. Op de bijlagepagina van je afbeelding kun je een link vinden om het originele HEIC-bestand te downloaden, mocht je dit later nodig hebben.

Wat te doen als je server geen HEIC-conversie ondersteunt?
Niet alle servers ondersteunen de automatische conversie van HEIC-afbeeldingen naar JPEG. Wanneer je server geen ondersteuning biedt, geeft WordPress je een waarschuwing. In dit geval kun je de afbeelding niet direct gebruiken en moet je deze eerst zelf omzetten naar JPEG. Dit kan bijvoorbeeld met online tools of beeldbewerkingssoftware. Voorheen was dit de enige manier om HEIC-bestanden te gebruiken in WordPress, maar de nieuwe update maakt het gelukkig een stuk eenvoudiger voor servers die wel ondersteuning bieden.
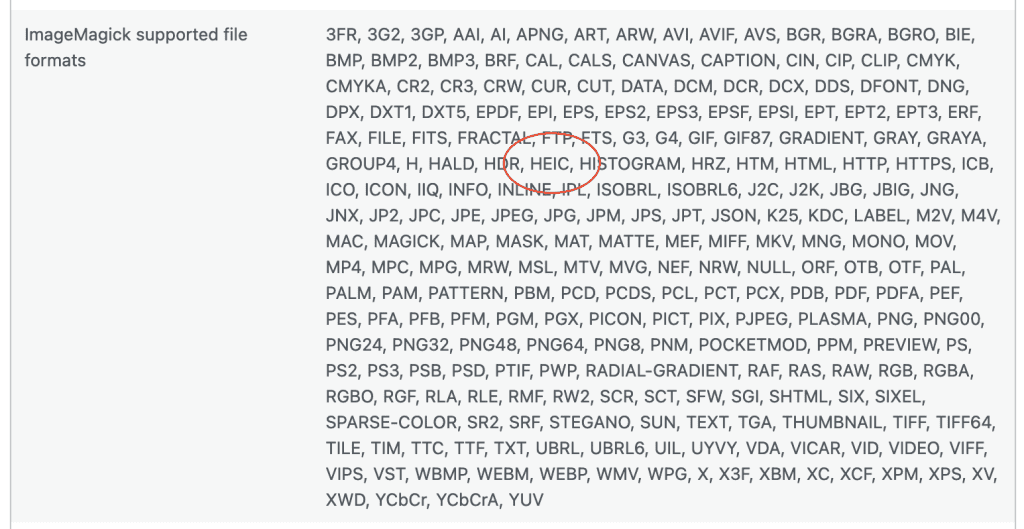
Wil je weten of jouw server HEIC ondersteunt? Ga dan naar Tools → Site Health → Info → Media Handling in je WordPress-dashboard. Hier kun je zien welke bestandsindelingen Imagick ondersteunt.

De mogelijkheid om automatische conversie uit te schakelen
Hoewel de automatische HEIC-naar-JPEG conversie handig is voor de meeste gebruikers, kan het in sommige situaties wenselijk zijn om dit uit te schakelen. WordPress 6.7 biedt ontwikkelaars de optie om deze automatische conversie eenvoudig uit te zetten met behulp van het image_editor_output_format filter. Door deze filter te gebruiken, kunnen ontwikkelaars zelf bepalen of HEIC-bestanden in hun oorspronkelijke formaat worden behouden.
Hieronder een voorbeeld van de code die je hiervoor kunt toevoegen aan je thema of plugin:
phpCode kopiërenadd_filter( 'image_editor_output_format', function( $output_format ) {
unset( $output_format['image/heic'] );
return $output_format;
});
Met deze code wordt de automatische conversie uitgeschakeld, en blijven HEIC-afbeeldingen in hun oorspronkelijke formaat staan na het uploaden. Dit is vooral nuttig voor websites die afhankelijk zijn van hoge resolutie afbeeldingen of specifieke beeldformaten.
Conclusie: Meer Flexibiliteit met Afbeeldingen in WordPress 6.7
Met de automatische conversie van HEIC-afbeeldingen naar JPEG heeft WordPress 6.7 een zeer bruikbare functie geïntroduceerd die tijd en moeite bespaart voor gebruikers van Apple-apparaten. Bezoekers hebben geen problemen meer met het bekijken van HEIC-afbeeldingen, omdat deze automatisch worden omgezet naar het meer compatibele JPEG-formaat. Dit betekent dat je niet langer zelf handmatig hoeft te converteren, tenzij je server geen ondersteuning biedt. Ook biedt WordPress 6.7 de optie om de automatische conversie uit te schakelen als dat nodig is, zodat je volledige controle behoudt over de formaten op je website.
Meer weten over deze update? Bekijk ze hier.
Ontwikkelaarsnotities voor Zoom Out
Met de introductie van de Zoom Out-functie in WordPress 6.7 krijgen ontwikkelaars een nieuwe manier om de inhoud in de editor efficiënt te beheren. Zoom Out maakt het eenvoudiger om grotere patronen in de lay-out te zien en aan te passen, in plaats van op individuele blokken te moeten focussen. In dit artikel leggen we uit hoe deze functie werkt, wat het betekent voor de bewerkingservaring en hoe thema-ontwikkelaars hun sjablonen kunnen optimaliseren voor maximale compatibiliteit.
Wat is de Zoom Out-modus in WordPress 6.7?
Zoom Out in WordPress 6.7 introduceert een nieuwe weergave binnen de editor, waarin gebruikers kunnen “uitzoomen” om het overzicht van hun pagina te vergroten. Dit betekent dat gebruikers niet langer elk afzonderlijk blok hoeven aan te passen om de gewenste lay-out te creëren. In plaats daarvan kunnen ze gebruikmaken van patronen – vooraf ingestelde combinaties van blokken die samen een consistente opmaak bieden.
Wanneer Zoom Out geactiveerd is, kun je eenvoudig het grotere geheel van de inhoud bekijken en werken met patronen in plaats van individuele blokken. Hierdoor kunnen gebruikers met één klik grote delen van hun pagina’s of sjablonen inrichten en beheren.

Hoe Zoom Out Gebruiken in de Editor?
Zoom Out is toegankelijk via een schakelaar in de editor-werkbalk en biedt een intuïtieve manier om grote wijzigingen aan te brengen. Daarnaast wordt Zoom Out automatisch geactiveerd wanneer je de patronen-tab in de blokkenbibliotheek selecteert. Dit betekent dat je direct kunt beginnen met het toevoegen of aanpassen van patronen zonder dat je eerst elk blok afzonderlijk hoeft te bewerken.
In deze modus blijven de blokken die zich buiten de “hoofdinhoud” van het bericht bevinden, niet-bewerkbaar. Dit zorgt ervoor dat de gebruiker zich volledig kan concentreren op het structureren en optimaliseren van de belangrijkste inhoudselementen op de pagina.
Thema-compatibiliteit en Aanbevelingen voor Ontwikkelaars
Om de Zoom Out-modus optimaal te benutten, is het essentieel dat thema-ontwikkelaars hun sjablonen compatibel maken met deze functie. WordPress 6.7 probeert automatisch het blok te detecteren dat fungeert als de “hoofdinhoud” van de huidige pagina of post. Dit gebeurt op basis van een algoritme dat zoekt naar het Post Content (core/post-content) blok. Als dit blok niet aanwezig is, wordt teruggevallen op een groepsblok (core/group) met het tagName-kenmerk ingesteld op “main.”
Voor maximale compatibiliteit wordt aanbevolen dat thema-auteurs hun sjablonen updaten door de hoofdinhoud in een groepsblok met het tagName-kenmerk “main” te plaatsen. Op deze manier kan WordPress de belangrijkste inhoudssectie betrouwbaar herkennen en de Zoom Out-modus correct toepassen.
Hier is een voorbeeld van hoe het detectieproces werkt:
javascriptCode kopiërenfunction getSectionRootBlock() {
if ( renderingMode === 'template-locked' ) {
return getBlocksByName( 'core/post-content' )?.[ 0 ] ?? '';
}
return (
getBlocksByName( 'core/group' ).find(
( clientId ) =>
getBlockAttributes( clientId )?.tagName === 'main'
) ?? ''
);
}
Deze code zorgt ervoor dat WordPress automatisch het juiste blok kan detecteren en zo de bewerkingsmogelijkheden binnen de Zoom Out-modus kan beperken tot de hoofdinhoud.
Ontkoppeling van Canvas-schaal en Zoom Out-modus
Een andere belangrijke wijziging in WordPress 6.7 is de ontkoppeling van de Zoom Out-modus van de schaal van het editorcanvas. Voorheen werd het canvas automatisch geschaald bij het activeren van Zoom Out, maar in deze update gebeurt dit niet meer. Dit biedt ontwikkelaars de mogelijkheid om de canvas-weergave aan te passen zonder afhankelijk te zijn van de Zoom Out-functie, wat de bewerkingservaring in de toekomst verder zal vereenvoudigen.
Deze aanpassing legt de basis voor nieuwe ontwikkelingen in de WordPress-editor, gericht op een gebruiksvriendelijke en flexibele bewerkingsomgeving. De focus blijft liggen op het verbeteren van de lay-outopties en het stroomlijnen van het werken met patronen, zodat gebruikers gemakkelijker complete pagina’s kunnen bouwen en beheren.
Conclusie: Verbeterde Lay-outcontrole met Zoom Out in WordPress 6.7
De Zoom Out-modus in WordPress 6.7 biedt gebruikers en ontwikkelaars een nieuwe manier om de paginaopmaak te beheren met een verbeterde focus op patronen. Door deze functie kunnen gebruikers efficiënter werken, de lay-out eenvoudiger aanpassen en sneller consistente pagina’s creëren. Voor thema-ontwikkelaars biedt de functie de kans om thema’s te optimaliseren en te zorgen dat sjablonen de hoofdinhoud correct markeren.
Kortom, de Zoom Out-modus brengt een nieuwe, vereenvoudigde aanpak naar de WordPress-editor, die het bewerken van grotere lay-outs toegankelijker maakt dan ooit. Door te focussen op patronen in plaats van afzonderlijke blokken, wordt de creatie van professioneel ogende pagina’s een stuk eenvoudiger, zonder dat je technische kennis nodig hebt.
Meer over de Zoom functie? Dat vindt je hier.