Heb je al eens een link gedeeld op Facebook? Dan viel het vast op dat er automatisch een titel, beschrijving en misschien zelfs een afbeelding werd toegevoegd! Facebook raadt namelijk zelf wat er bij de link moet verschijnen, dat kan natuurlijk weleens fout gaan. Dit kan je omzeilen door het installeren van een plugin zoals Yoast SEO. Hiermee kan je gestructureerde data invoeren en zelf bepalen wat facebook toont bij je link.
Hoe komt Facebook aan die gegevens?
Wanneer je een link deelt komt er op Facebook standaard een titel en beschrijving bij. Af en toe voegt Facebook ook de naam van de auteur, de naam van de website of een afbeelding toe. Deze data halen ze van op je website. Facebook neemt de titel en de beschrijving van je bericht dat je gepost hebt. Voor de afbeelding gaat het medium iets anders te werk. Dit is de volgorde die Facebook volgt voor het ophalen van je afbeelding:
- Een zelf gekozen afbeelding die je upload bij het delen van je link
- De afbeelding opgegeven in je Open Graph (SEO plugin)
- De uitgelichte afbeelding
- Een willekeurige afbeelding op je pagina
- Geen afbeelding
Hoe verander je de keuze van Facebook? Je wil namelijk als schrijver zelf kunnen bepalen wat er bij de link verschijnt. Hiervoor kan je Open Graph gebruiken. Open Graph is een web standaard om gestructureerde data over de pagina mee te geven voor social media. Zij zullen deze data gebruiken om de informatie bij het delen van een link op te vullen.
Hoe werkt die Open Graph dan?
Open Graph is een stukje HTML code dat gestructureerde data toevoegt in de header van je pagina bijvoorbeeld:
[blog_open_graph]
Bovenstaande code moet je als volgt begrijpen en gebruiken. Dit zijn de belangrijkste of meest gebruikte tags:
| og:title | De titel van het artikel of de pagina. Dit is ook de titel in de gedeelde post. |
| og:site_name | De naam van de website. |
| og:type | Het type van de pagina, enkele mogelijkheden: article, profile, website |
| og:url | De volledige url van het artikel of de pagina. |
| og:image | De afbeelding die geplaatst zal worden bij het delen van de link. Hou wel rekening met de voorwaarden, zo raad Facebook aan dat deze 1200 x 630 pixels groot is. Minimaal moet deze afbeelding 600 x 315 pixels zijn. |
| og:description | De uitgebreide beschrijving die onder de link zal verschijnen. |
| fb:app_id | Het ID van de Facebook App gelinkt aan je bedrijf of website |
| article:author | Het ID van de Facebookgebruiker die het artikel geschreven heeft. |
| article:publisher | Het ID van de Facebookpagina die het artikel geschreven heeft. |
Facebook zal altijd eerst naar deze gegevens kijken op je website. Vind het deze gegevens niet dan gaat Facebook opzoek naar andere meta data. Kan het geen gepaste data vinden dan zal het niet of niet goed ingevuld worden. Je moet dus bovenstaande tags zelf in je code toevoegen. Niet eenvoudig als je hier weinig van af weet.
Hier is een zeer handige oplossing voor. De Yoast SEO plugin, deze plugin zorgt ervoor dat je al deze gegevens kan instellen per bericht of pagina. Soms als je een bericht deelt op Facebook lijkt er toch iets mis te gaan. Facebook heeft een cache die de gegevens van je pagina onthoud om het delen van je pagina de volgende keer sneller te maken. Dit zorgt er vaak voor dat bijvoorbeeld de afbeelding niet wordt over genomen. Andere keren kan het goed zijn dat je beschrijving of titel niet juist staat. Dit kan je oplossen met de Yoast SEO plugin.
Hoe gebruik je de Yoast SEO plugin?
De Yoast plugin is een zeer goede plugin om je meta data in te stellen. De volledige gebruiksaanwijzing uitleggen doe ik niet, die kan je lezen op hun website. Wel ga ik je kort uitleggen hoe je de plugin kan gebruiken bij het optimaliseren van je social media posts.
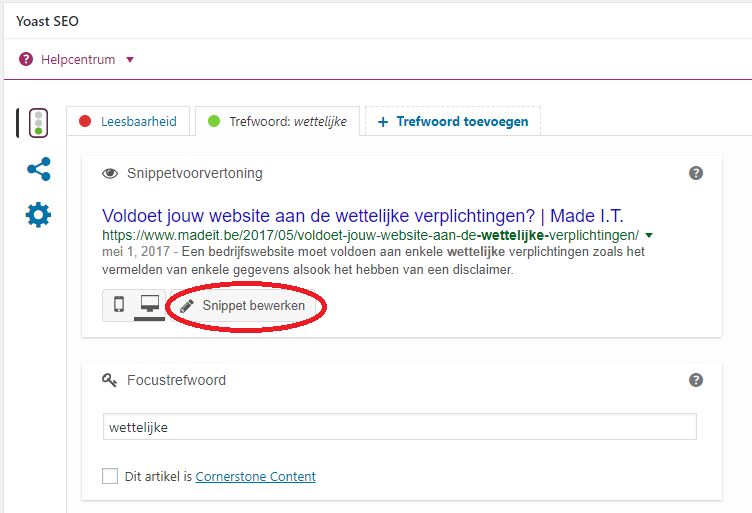
Op het WordPress dashboard vind je een overzicht van Yoast SEO. Daarnaast staat op elke pagina of bericht onderaan een Yoast SEO-venster. In dit venster kan je alle informatie kwijt die belangrijk is voor Google, Facebook en Twitter. Het geeft je tips qua verbeteringen die je kan aanbrengen, zo kan je de SEO optimaliseren. Bovendien laat het je toe om op een eenvoudige manier de boven genoemde open graph data in te vullen.
In bovenstaande afbeelding zie je hoe het schermpje eruitziet als je alle informatie voor Google ingeeft. Hier kan je de titel en beschrijving invoeren. Daarnaast kan je een keyword of Focus trefwoord instellen om betere tips voor je pagina of bericht te verkrijgen. Als je voor het delen niets invoert zal Yoast SEO deze data gebruiken in de open graph data voor Facebook en Twitter. Je titel en beschrijving zullen dus meteen juist gezet worden zoals dit op Google zal staan.
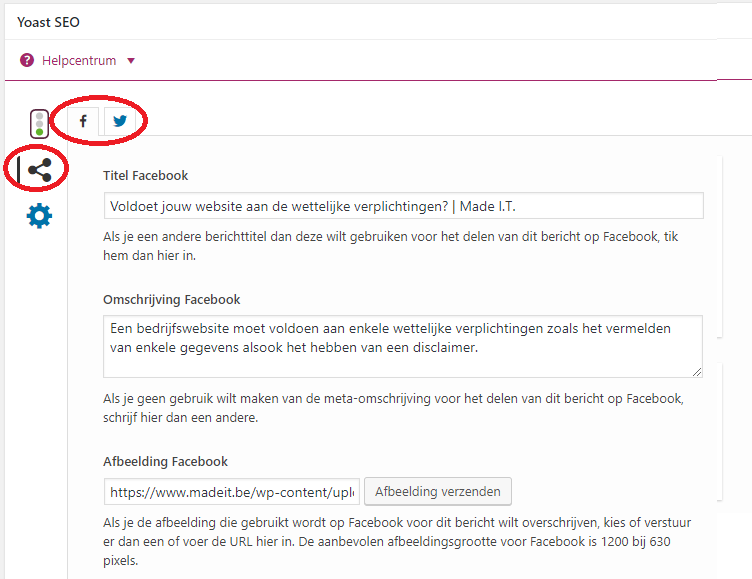
In de bovenstaande afbeelding heb ik eerst links op het ‘share’ icoontje geklikt. In dit scherm kan je de Twitter en Facebook specifieke instellingen wijzigen. Voer je hier niets in dan zullen ze de Google instellingen overnemen. Als je geen afbeelding aangeeft nemen ze de uitgelichte afbeeldingen van je post over in de open graph data.
De Yoast SEO plugin zorgt ervoor dat je op een eenvoudige manier belangrijke SEO en social media data kan toevoegen zonder kennis van coderen of HTML.
Facebook caching
Je weet nu wat de Open Data is en hoe je dit in WordPress kan instellen via Yoast, maar toch lukt het delen van je pagina of bericht niet op Facebook. Het caching mechanisme van Facebook dat je pagina en de nodige data onthoudt zorgt ervoor dat het delen van je bericht sneller gaat. Het nadeel is dat de data dan soms niet klopt. Facebook heeft hier een heel handige tool voor gebouwd, via deze tool kan je bekijken wat Facebook heeft onthouden. Je kan via één enkele klik alles laten vernieuwen zodat alles weer up-to-date is en je heel eenvoudig je URL kan delen.
Hoe gebruik ik die Facebook Debug Tool?
Via deze stappen vernieuw je de gegevens die Facebook van je website weet
- Ga naar https://developers.facebook.com/tools/debug/og/object
- In het invul veld voer je exact de URL in die je wil delen op Facebook. Het best kan je de url kopiëren van uit de adres balk van je webbrowser.
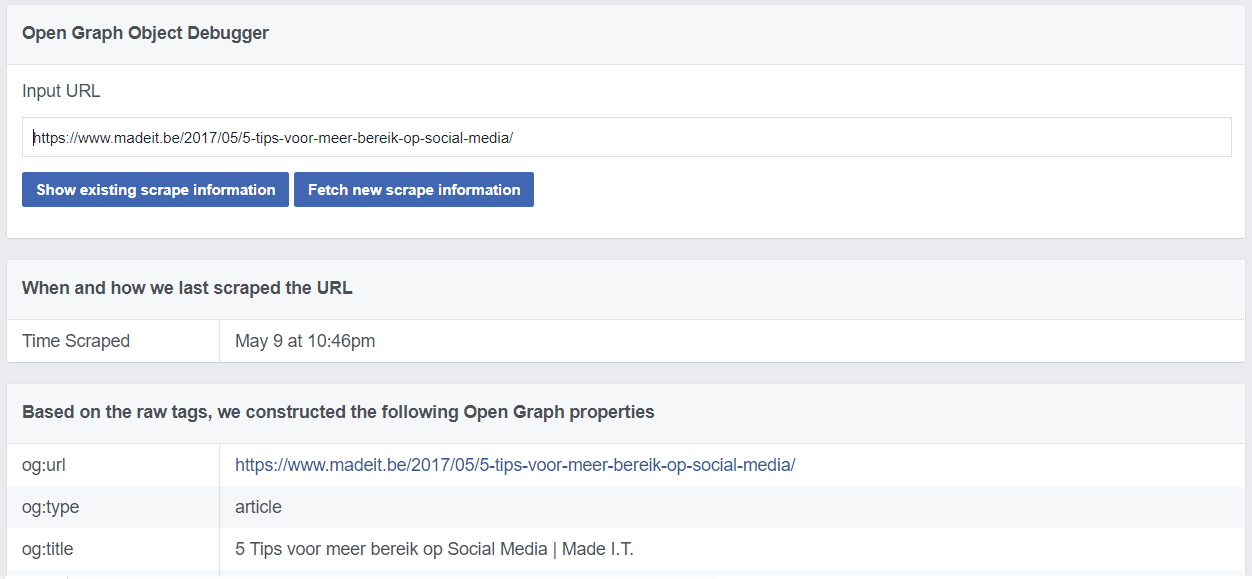
- Na het invoeren klik je op ‘Show existing scrape information’.
- Op deze pagina zie je allee info die Facebook van jouw website weet, met het tijdstip wanneer het deze data heeft opgehaald.
- Door op de ‘Fetch new scrape information’ knop te klikken zal Facebook meteen deze gegevens opnieuw ophalen van je website en aan je tonen.
Wil je nog sneller je Facebookgegevens vernieuwen? Door de rechtstreekste Facebook koppeling van Made I.T. kan je via het onderstaande invulveld net hetzelfde bekomen als via de uitleg hierboven. Heb je na deze uitleg nog opmerkingen of vragen? Dan kan je me steeds contacteren.
[fb_refresh_scrapper]