In België (en europa) is het voor overheidswebsites en mobiele applicaties verplicht om te voldoen aan enkele richtlijnen zoals: Waarneembaar, bedienbaar, begrijpelijk en robuust. Websites en applicaties moeten dus voor iedereen voldoen aan deze richtlijnen, ook voor wie slecht ziet, slecht hoort of niet zo vlug is met de vingers.
Voorlopig zijn de richtlijnen enkel voor overheidswebsites, omdat we bij Made I.T. werken met verschillende overheidsinstanties laten we alle websites die recent ontwikkeld zijn door Made I.T. zoveel als mogelijk voldoen aan deze richtlijnen. Door ons gratis update beleid van de basis van al onze ontwikkelde websites voldoen nu de meeste websites die ontwikkeld zijn door Made I.T. aan deze richtlijnen.
Anysurfer
In België is er een handig project anysurfer.be van Blindenzorg Licht en Liefde VZW. Via deze website vind je alle informatie die nodig is om je website te laten voldoen aan de richtlijnen. Zo vind je er documentatie, tips en links naar handige tools om je website zelf te kunnen testen. Ook kan je via anysurfer een audit aanvragen. Zij testen je volledige website, waarna je eventuele problemen kan oplossen. Wanneer je website volledig voldoet krijg je een vermelding op hun website en krijg je het anysrufer label.
Interactiemethodes
De meesten die tegenwoordig een website bezoeken doen dat met hun vingers op hun smartphone of via de muis met hun computer. Maar naast deze 2 methodes moet je website ook volledig met het toetsenbord bedienbaar zijn. Zo kan je met de spatiebalk of pijltjestoetsen horizontaal of verticaal scrollen op de pagina. Via de tab toets kan je springen naar de volgende link of invoerveld. Met de entertoets kan je een link activeren om zo de pagina te openen.
Een vaak voorkomende fout zit in het navigatie menu, wanneer je een uitklap menu hebt wordt dat dikwijls ontwikkeld dat het opent wanneer je met je muis over het menu item gaat. Dit kan natuurlijk niet wanneer je enkel met je toetsenbord werkt. Daarom is het beter om het menu te laten openen na een klik of enter.
Contrast en leesbaarheid
Een website moet goed leesbaar zijn, dit kan je bekomen door het juiste kleur gebruik of er voor te zorgen dat een website kan worden uitvergroot zonder dat de website onbruikbaar wordt.
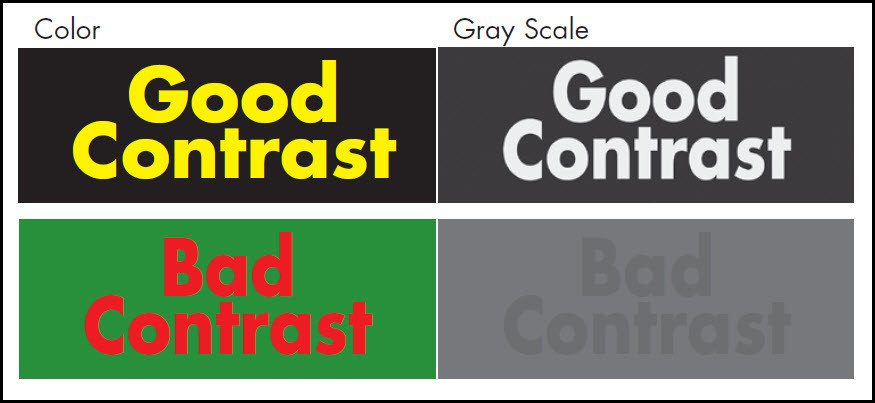
Het kleurcontrast is het verschil qua helderheid tussen 2 kleuren. Zo kan je het kleurcontrast tussen bijvoorbeeld de achtergrond van je webpagina en de tekst berekenen en zo controleren of er voldoende verschil is qua kleur. Je kan niet altijd afgaan van je eigen gevoel, wanneer je alle kleuren goed ziet kan het zijn dat je wel voldoende contrast denkt te zien. Maar wanneer je de kleuren omzet naar grijswaarde zoals sommige blinde mensen dan zullen zij soms amper het verschil zien. Het is daarom zeer belangrijk om dit goed te controleren en niet enkel op je gevoel af te gaan.


Enkele zaken die vaak vergeten worden of niet aan gedacht worden in het design en ontwikkel proces van vele websites is het zichtbaar maken van een link en focus. Wanneer je een link toevoegt op je website in een tekst dan moet er een visueel verschil zijn. Een visueel verschil kan kleur zijn, maar ook onderlijnen. Standaard wordt een link onderlijnt maar wordt de onderlijn weggehaald bij het ontwikkelen van de website. Een kleur verschil wordt dan vaak niet toegevoegd. Wanneer je de website bezoekt en het toetsenbord gebruikt om te navigeren dan moet het actieve element zichtbaar zijn, door bijvoorbeeld een omkadering zodat de persoon visueel kan zien waar er op geklikt zal worden.
Structuur en technische elementen
Er zijn verschillende toestellen ontwikkeld om mensen te helpen bij het gebruik van hun computer. Een voorbeeld hiervan is een screenreader. Er zijn verschillende technische elementen die je kan toevoegen in de code van de website om zaken aan te duiden. Zo kunnen tools beter begrijpen waar voor iets dient of wat de mogelijke actie kan zijn. Ook zou het mogelijk kunnen zijn dat er een shortcode voorzien wordt. Wanneer je bijvoorbeeld een zoekveld op je website hebt kan je dit aanduiden als het type search, zo weet de tool dat dit een zoek veld is.
Door gebruik te maken van de ARIA “Accessible Rich Internet Applications” kan je extra informatie toevoegen aan elementen die niet zichtbaar zijn. Zo kan je bijvoorbeeld aan een submenu de status hier van toevoegen of dit ingeklapt is of niet. Je kan ook bijvoorbeeld met aria-label een tekst toevoegen wat een duiding geeft over wat dit deel van de website doet.
Afbeelding alternatieven
Wanneer je een afbeelding toevoegt aan je website is het aangeraden om de alternatieve tekst in te vullen. We raden dit vooral aan voor je SEO (hoger ranken in Google) maar het moet ook voor mensen die niet of slecht kunnen zien. De alternatieve tekst kan worden voorgelezen zodat deze mensen ook weten wat er op de afbeelding te zien is.
Gebruik je een afbeelding bijvoorbeeld als icoon, dan heeft dan geen toegevoegde waarde voor een screenreader, je kan dan gebruiken maken van een ARIA code aria-hidden=”true” om de afbeelding of icoon te verbergen enkel voor screenreaders.
Formulieren
Een belangrijk element wat technisch wel wat werk vraagt zijn formulieren. Vaak staat er voor of boven het veld een tekst met wat je in dat specifiek formulier veld moet invoeren. Wanneer dat in de code niet netjes staat dan weten screenreaders bijvoorbeeld niet welk label bij welk invoerveld hoort en kan zo het formulier mogelijks niet goed ingevuld worden. Is het dus belangrijk om dit goed te doen. Ook heb je soms formulieren met enkel een value of placeholder en niet voorafgaand een apart label. Dat is niet voldoende, er moet steeds een label zijn ook wanneer je een placeholder gebruikt.
Niet goed
<input type="text" placeholder="Naam" />
<input type="text" placeholder="E-mail" />Wel goed
<label for="naam">Naam:</label><br>
<input id="naam" type="text" placeholder="Jan Peeters"><br>
<label for="email">E-mail:</label><br>
<input id="email" type="email" placeholder="jan@voorbeeld.be"><br>Testen
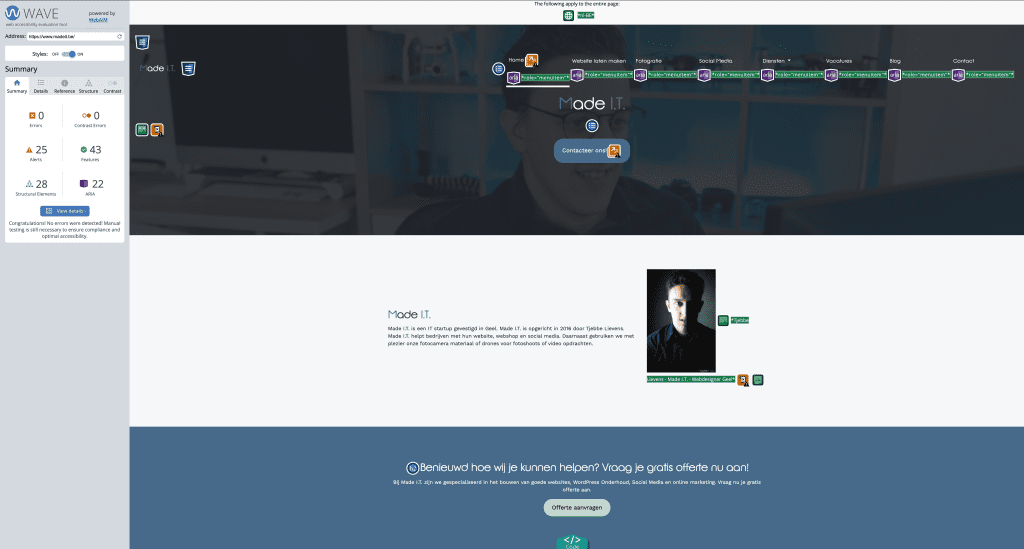
Veel zaken kunnen eenvoudig via online tools getest worden een handige tool waar we bij Made I.T. veel gebruik van maken is https://wave.webaim.org/ via deze tool kan je de website invoeren en krijg je meldingen bij elementen die niet goed zijn.
Onze website voldoet volgens deze test aan de richtlijnen, deze tool alleen is niet voldoende. Er is ook nog manuele testing noodzakelijk.
Wil je jouw website laten testen en laten verbeteren zodat iedereen je website kan gebruiken? Je kan ons steeds vrijblijvend contacteren.